
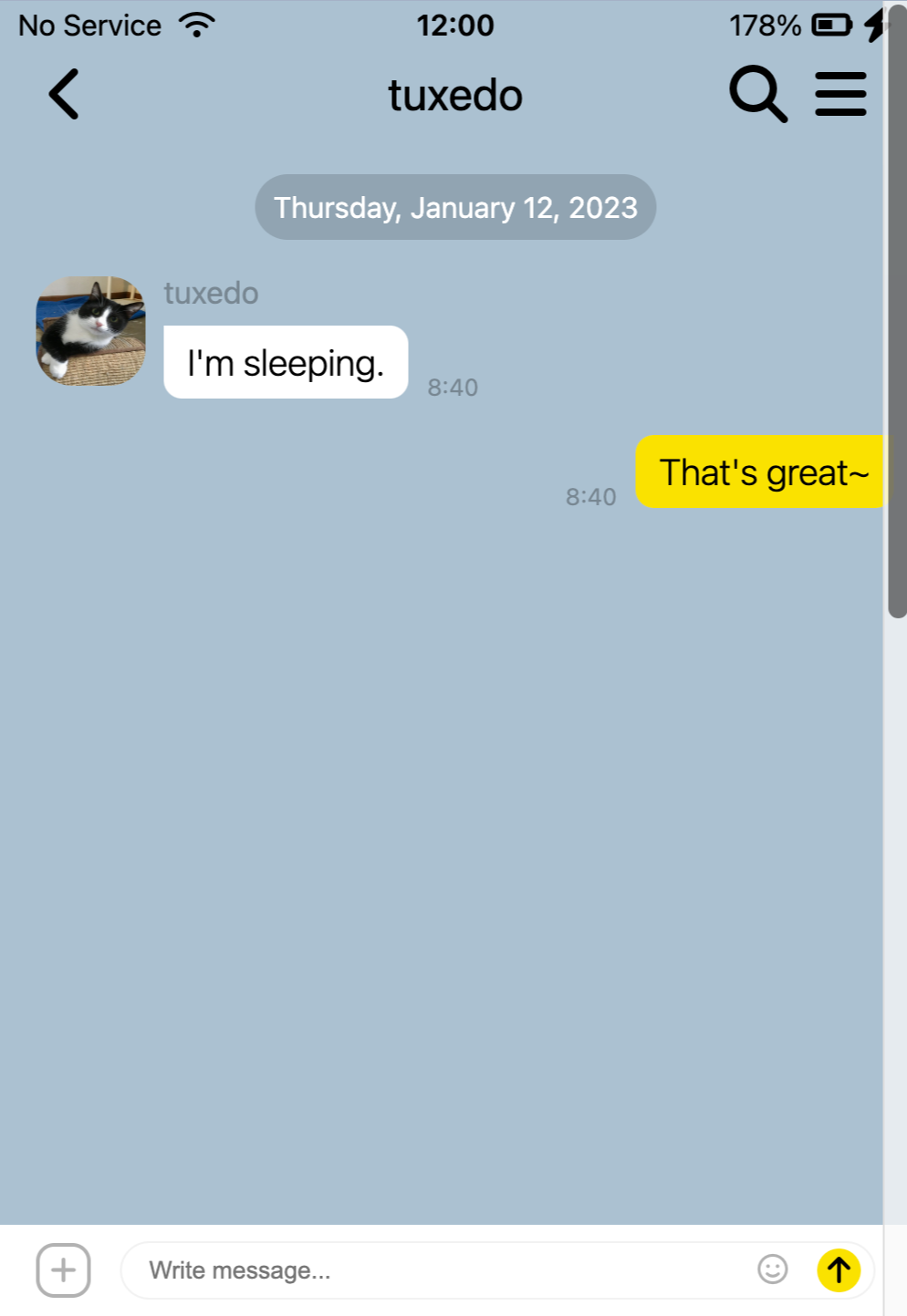
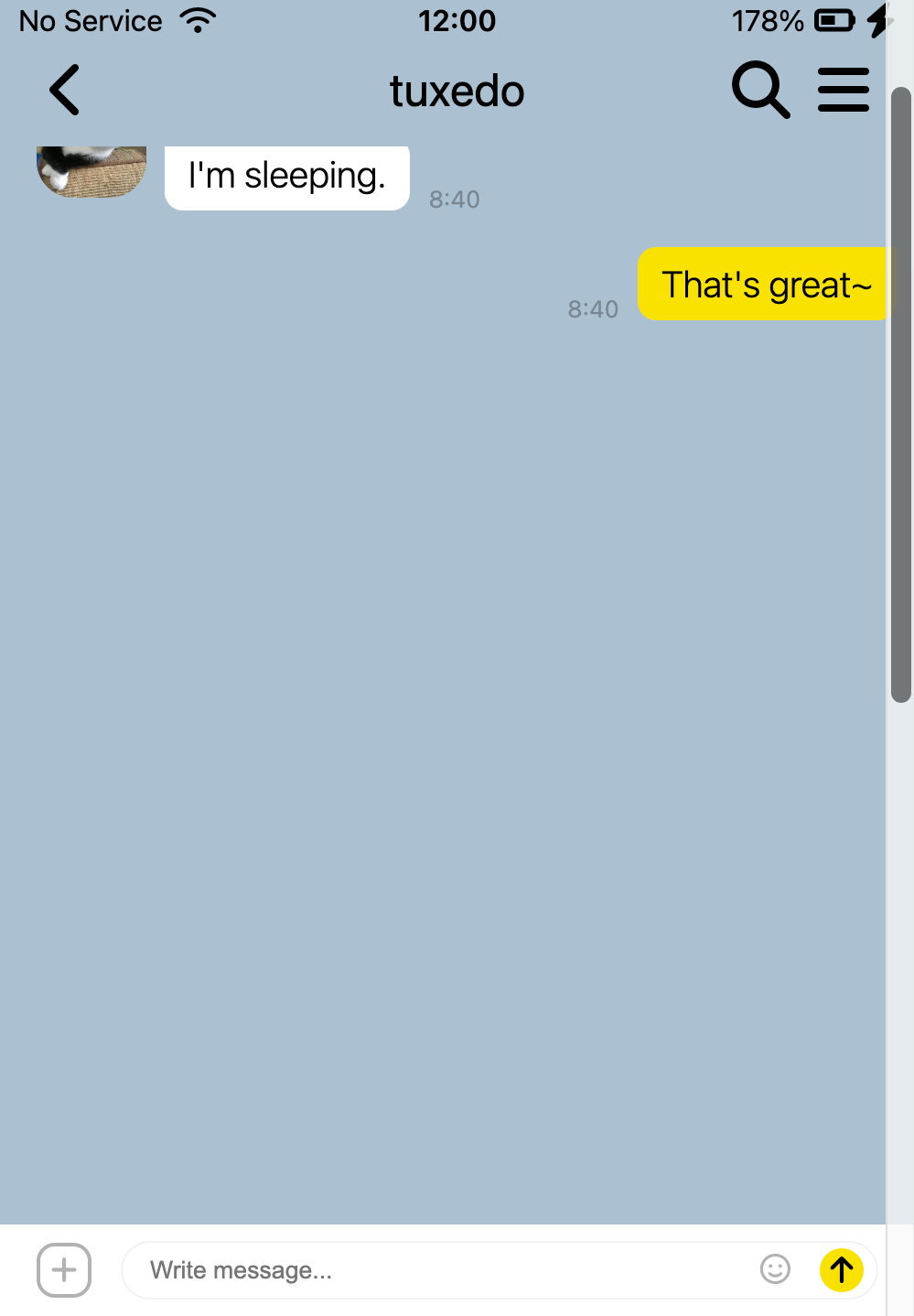
- chat 페이지의 상대방, 본인의 채팅을 나타냈다.
- 메시지를 입력하거나 다른 미디어를 전달하는 input을 만들었다.


- friends 페이지로 이동하면 잠깐 나타나는 splash screen을 만들었다.
- animation 속성을 추가하여 짧은 시간 동안 보이고 사라지게 만들었다.


디버깅 한 것
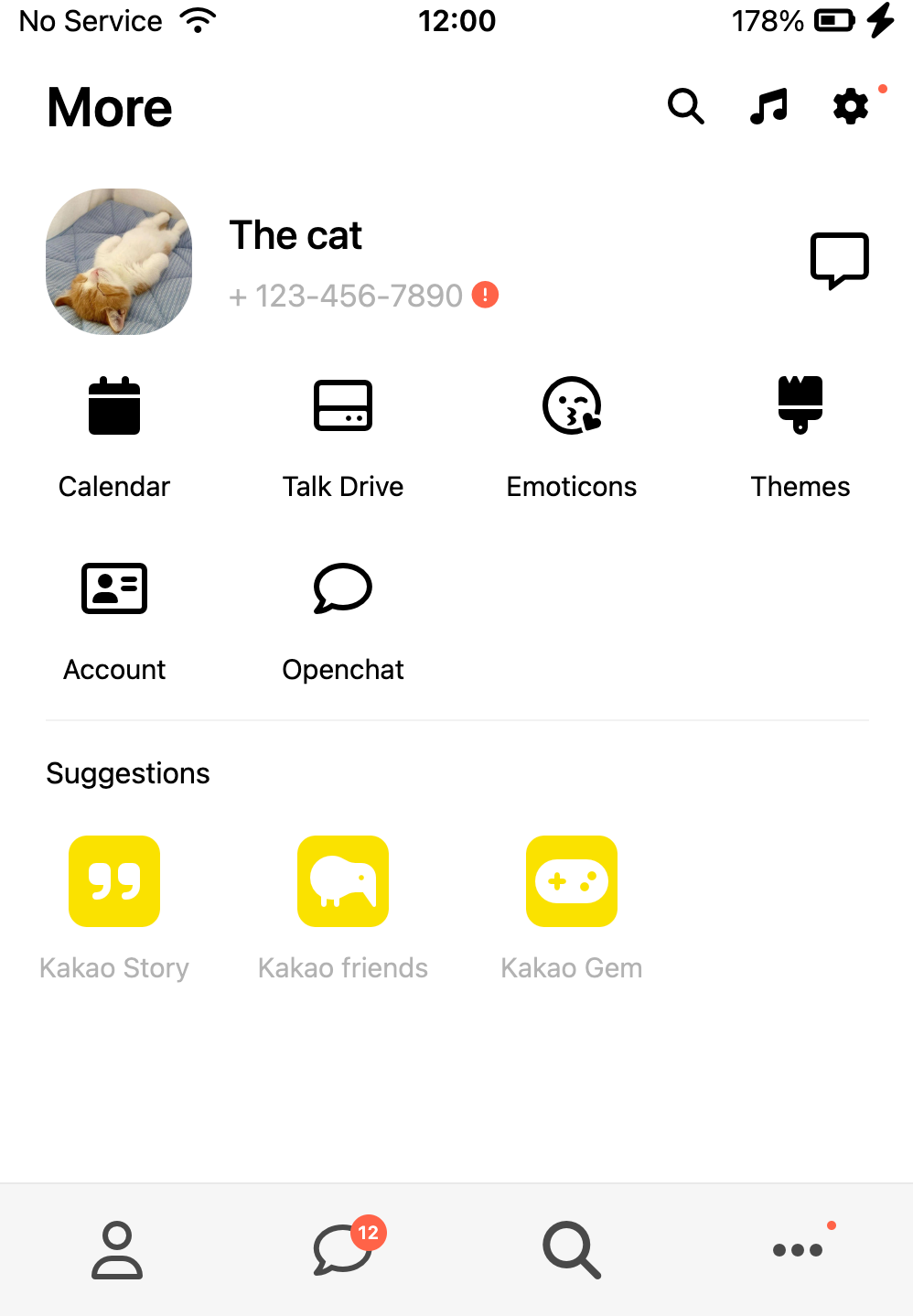
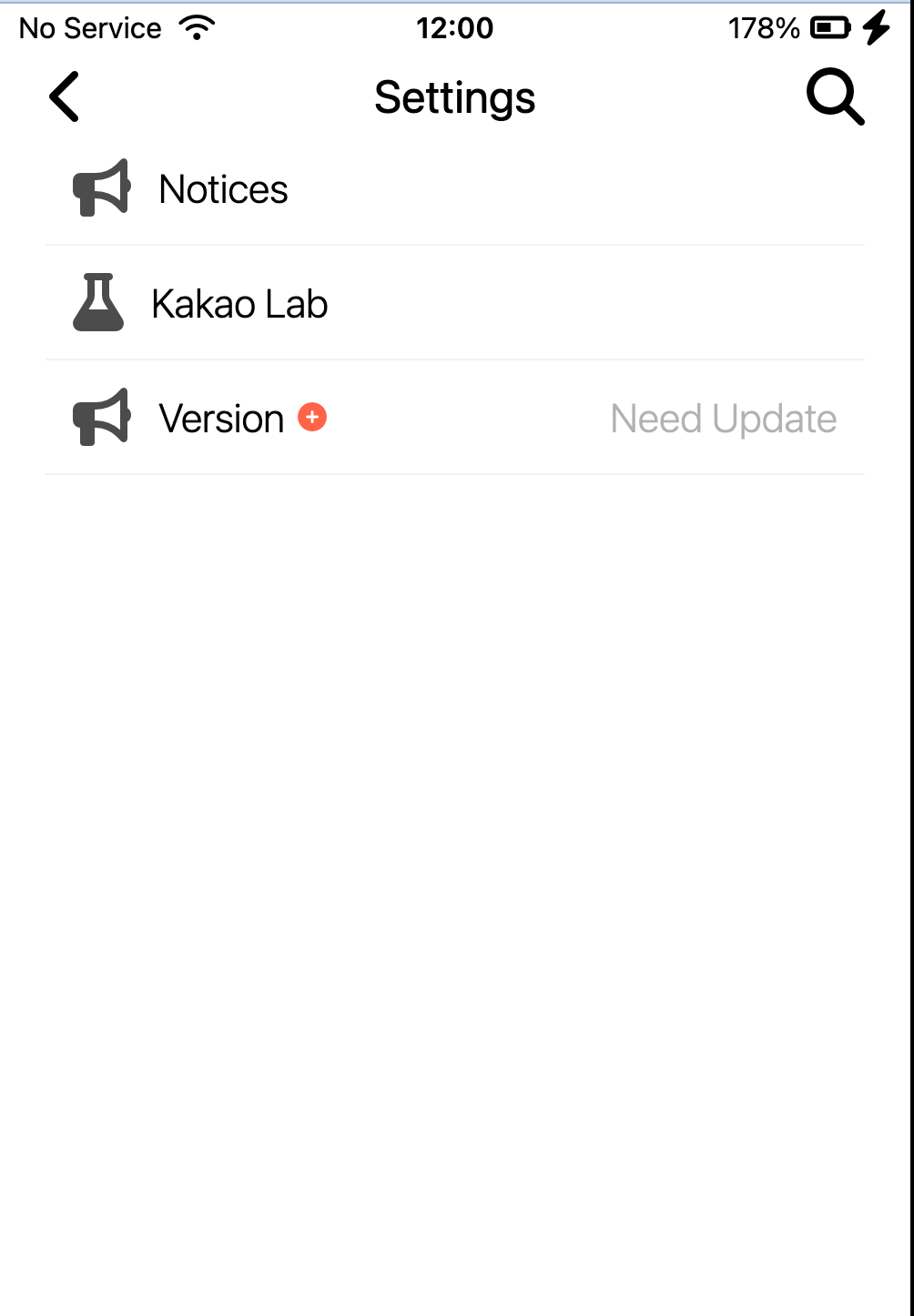
- more 페이지의 노란 아이콘들을 위의 icons-row와 동일하게 배치하였다.
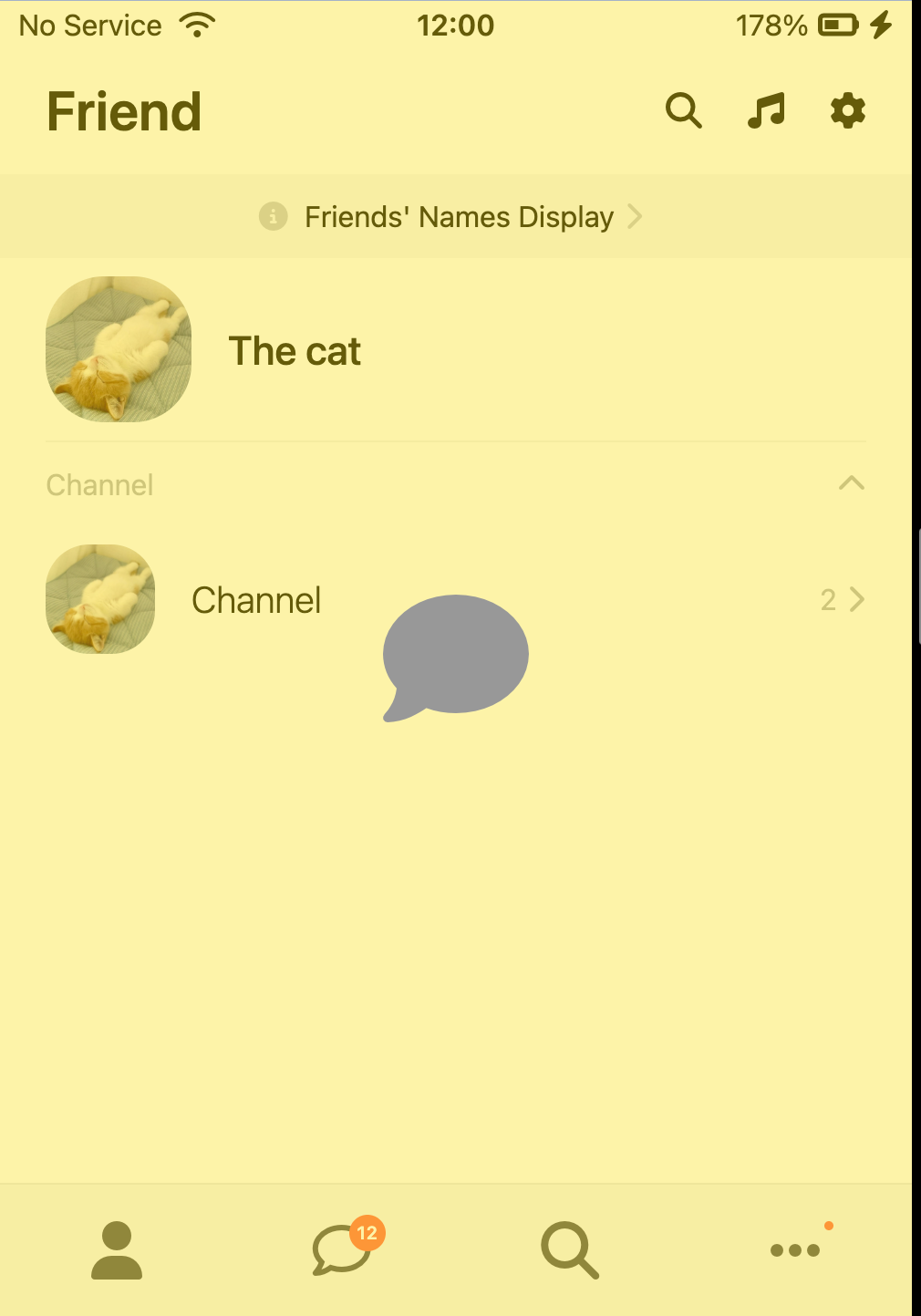
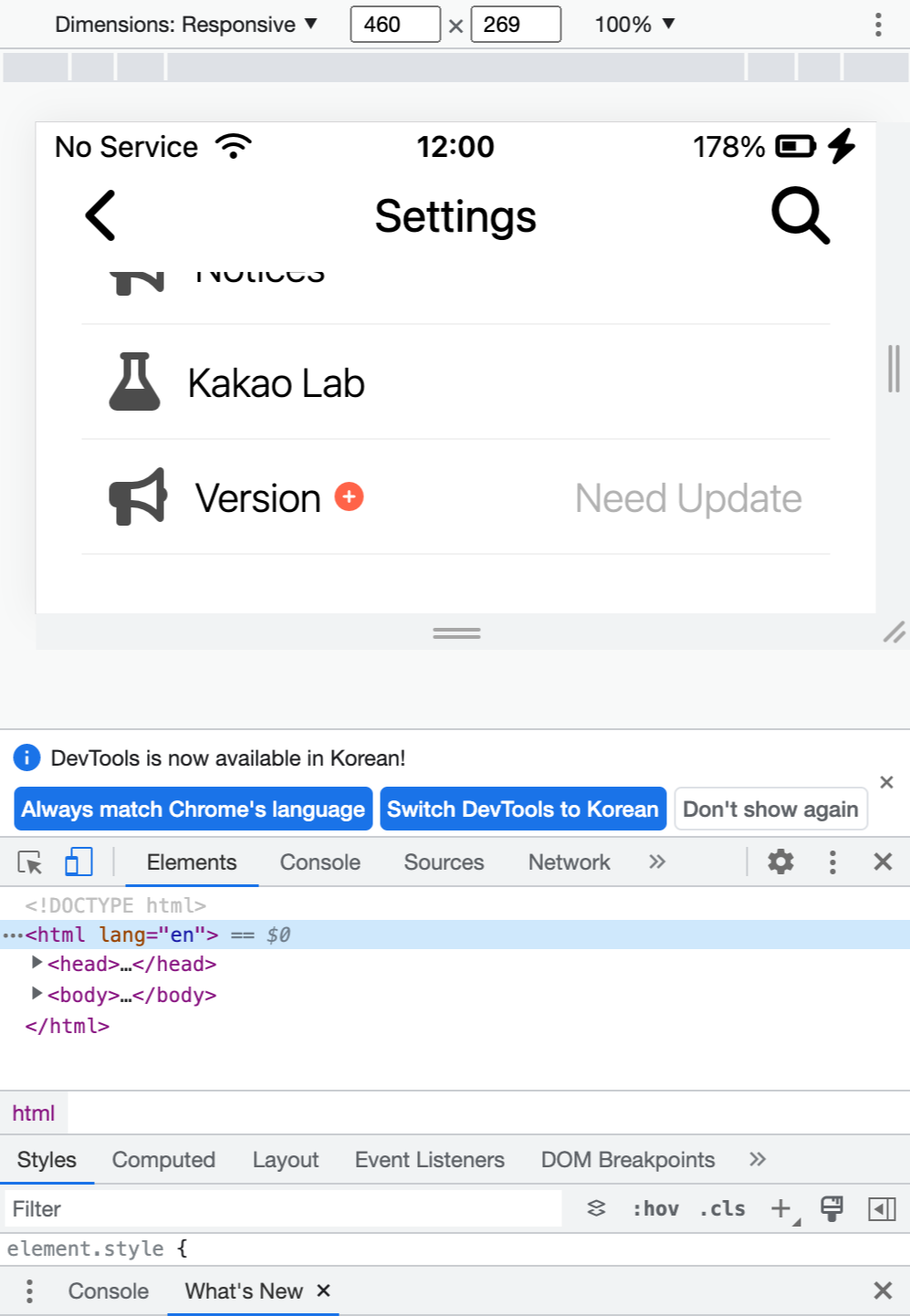
- 휴대폰의 상태를 나타내는 status-bar에 box-sizing 속성을 추가하여 body 안에 표현되도록 했다.
- 마찬가지로 chat, settings에 나타나는 screen-header-alt 바도 body 안에 표현되도록 하고, 위치를 조정했다.


- status, screen-header-alt 바가 각 페이지의 내용 위에 보이도록, 스크롤이 이동하더라도 같은 곳에 위치하도록 설정했다.
의도치 않은 곳에서 공백이 생기고, 정렬되지 않고, 어딘가 맞지 않는 점이 두려웠었다. 그러나 공부를 거듭할수록 디버깅을 확실히 해내고 더 정확하게 의도대로 표현해서 뿌듯하고 즐겁다.
'프로젝트 > 코코아톡 클론코딩' 카테고리의 다른 글
| [코코아톡 클론코딩] animation 추가, 완료 (0) | 2023.01.13 |
|---|---|
| [노마드스터디] 주간회고록 2주차 (0) | 2023.01.13 |
| [코코아톡 클론코딩] setting, chat page 구현, 상태 바 디버깅 (0) | 2023.01.12 |
| [코코아톡 클론코딩] 디버깅이 필요한 more page (0) | 2023.01.11 |
| [코코아톡 클론코딩] friends page, chats page 완성, find page 구현 중 (0) | 2023.01.08 |



댓글