
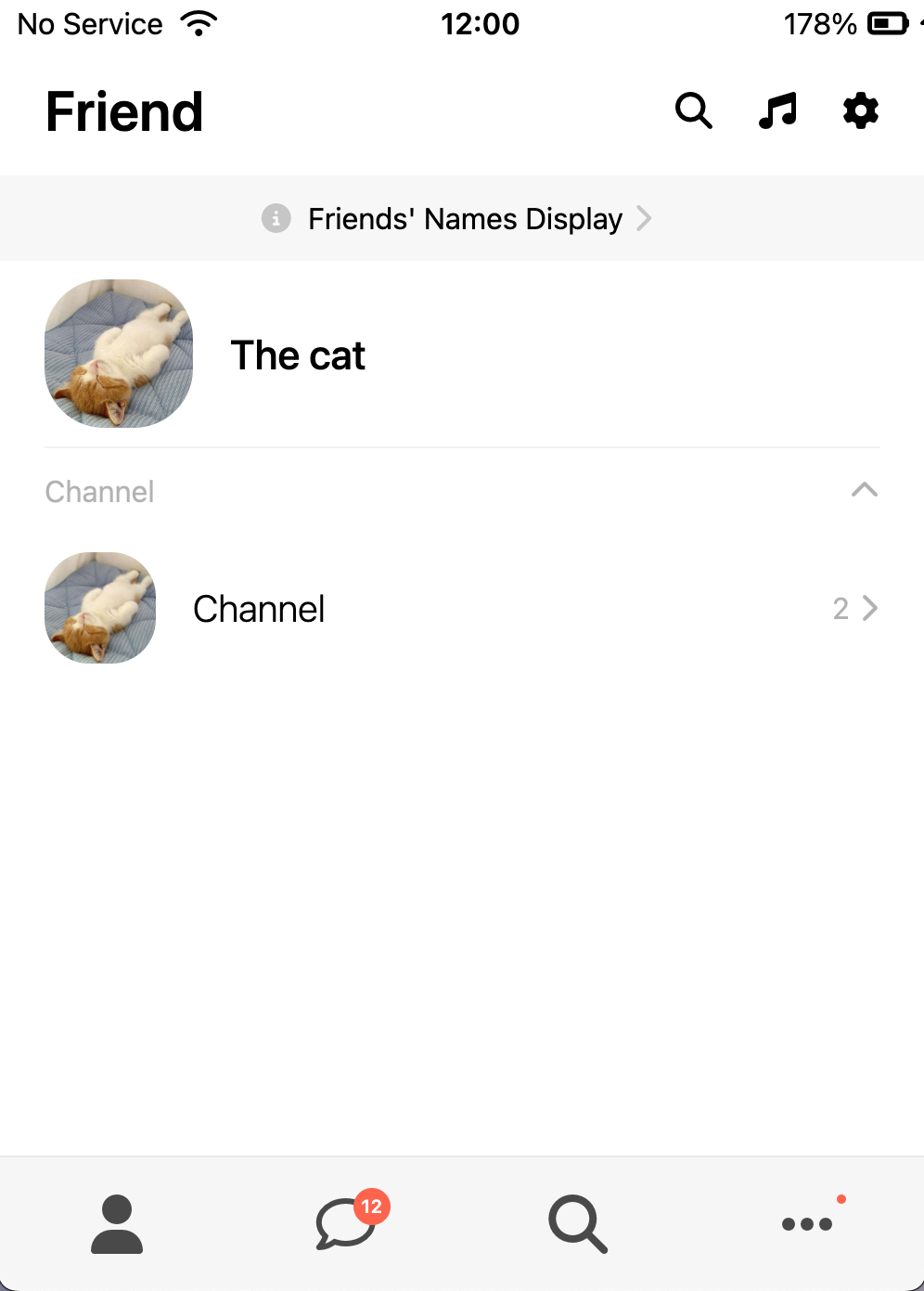
- friends' names display 링크를 추가했다
- 사진과 텍스트로 표현되는 것을 user-components로 만들었다.
- user-components의 이미지를 lg, sm 버전을 만들어 각 프로필에 적용했다.
- channel 바를 생성했다.

- 이전의 screen-header를 활용하여 조금의 변경을 더해줬다.
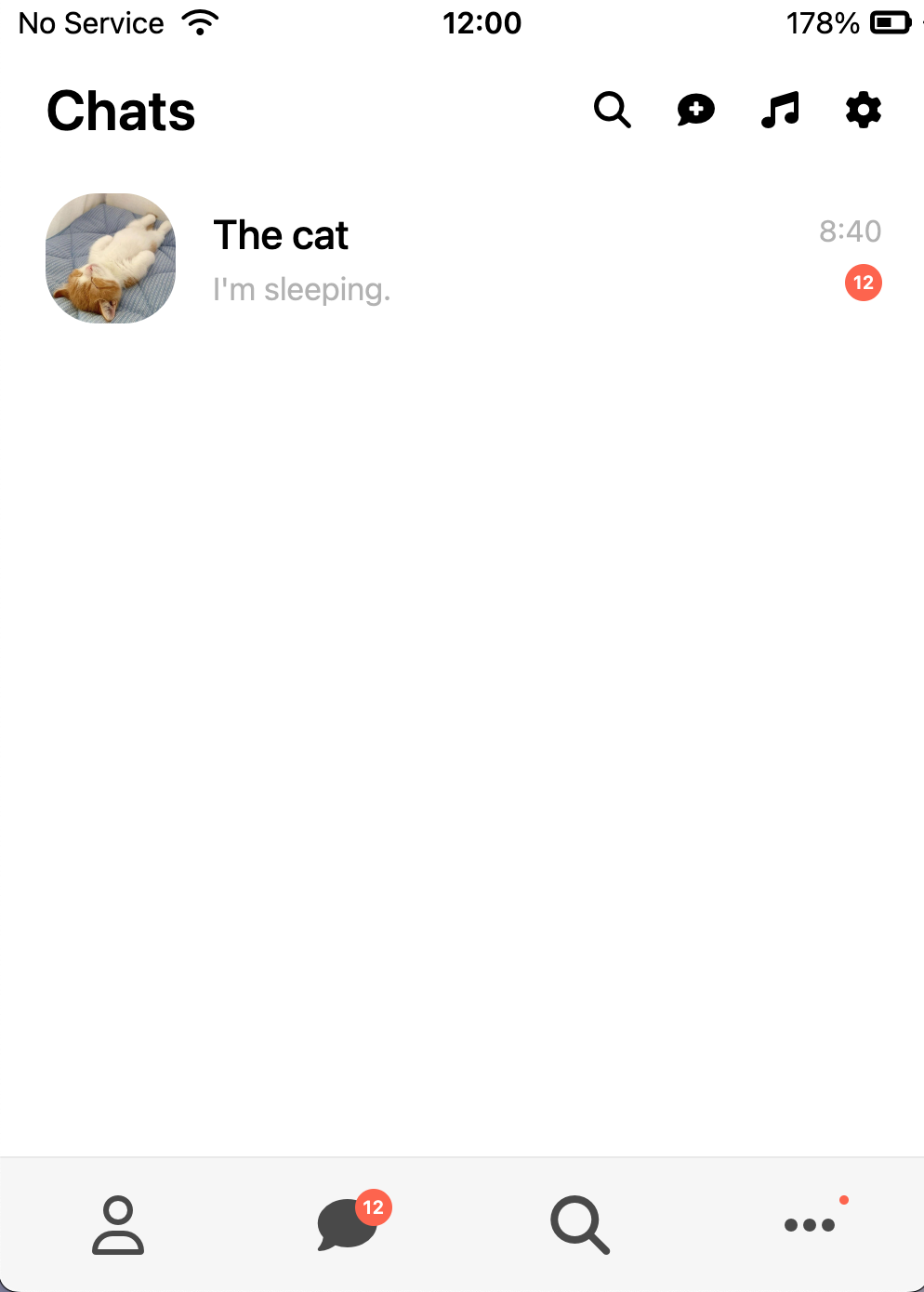
- chat 용 user-components를 만들었다.
- 채팅 알림을 나타내는 것을 따로 badge 클래스로 정리하고 채팅 창 옆에도 배치했다.

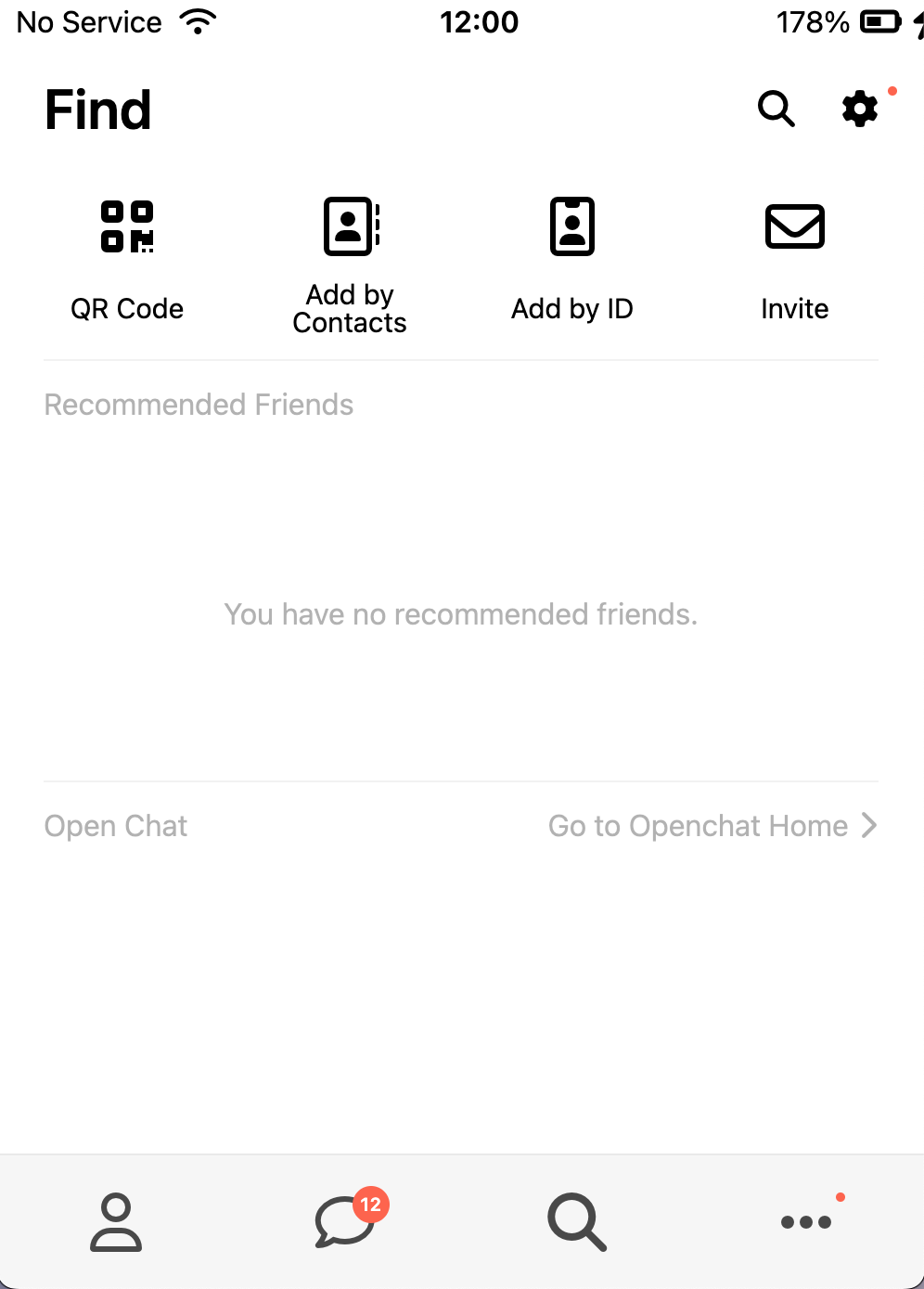
- find의 screen-header를 설정했다.
- 아이콘 옆의 알림 빨간 점을 alarm-dot 클래스로 따로 정리하고 아이콘 옆에 배치해주었다.
- find에 필요한 아이콘들을 배치했다.
- channel, recommended friends, open chat 바가 동일해서 list-view라는 클래스로 따로 정리하여 생성했다.
- 추천 친구가 없음을 span으로 나타냈다.
디버깅이 필요
- status bar의 padding이 오른쪽 아이콘에 적용되지 않음
- screen header의 아이콘이 position: relative라서 status bar와 겹쳐짐(배경이 있어도)
https://github.com/soaringwave/html-JS-css/commit/85f81510a0709a9303fc4fca3ae6363289428815
Make list view and add find's contents · soaringwave/html-JS-css@85f8151
Show file tree Showing 8 changed files with 39 additions and 10 deletions.
github.com
오늘 생활 시간을 제외하고는 하루 종일 코딩했다. 코딩이 익숙해서 효율적으로 해내고 싶다.
'프로젝트 > 코코아톡 클론코딩' 카테고리의 다른 글
| [코코아톡 클론코딩] setting, chat page 구현, 상태 바 디버깅 (0) | 2023.01.12 |
|---|---|
| [코코아톡 클론코딩] 디버깅이 필요한 more page (0) | 2023.01.11 |
| [코코아톡 클론코딩] navigation bar 완성, friend bar (0) | 2023.01.08 |
| [코코아톡 클론코딩] login page, navigation bar (0) | 2023.01.06 |
| [코코아톡 클론코딩] status bar + icon (0) | 2023.01.05 |




댓글